webpack.config.js加载css的配置
1 | const path = require('path') |

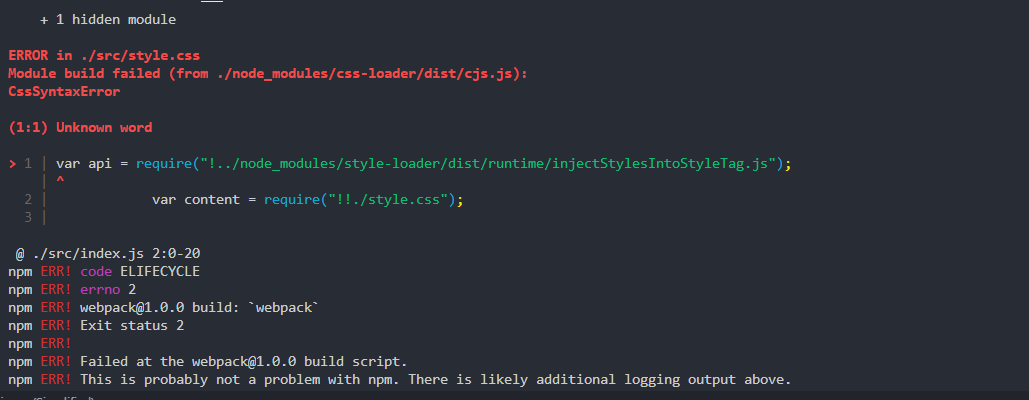
以上报错原因和loader的特性有关,
loader 支持链式传递。能够对资源使用流水线(pipeline)。
一组链式的 loader 将按照相反的顺序执行。loader 链中的第一个 loader 返回值给下一个 loader。在最后一个 loader,返回 webpack 所预期的 JavaScript。
所以,style-loader和css-loader的执行顺序是,css代码先被css-loader处理一次,然后再交给style-loader处理。
- css-loader的作用是处理css中的@import和url这样的外部资源
- style-loader的作用是把样式插入到DOM中,方法是在head中插入一个style标签,并把样式写在标签的innerHTML里
大概这样?????????还是有点迷(:з」∠)